- 能够遵循品优购代码规范
- 能够在品优购首页中引入 favicon 图标
- 能够说出三大标签 SEO 优化
- 能够在品优购首页中使用字体图标
- 能够说出 LOGO 需要哪些 SEO 优化

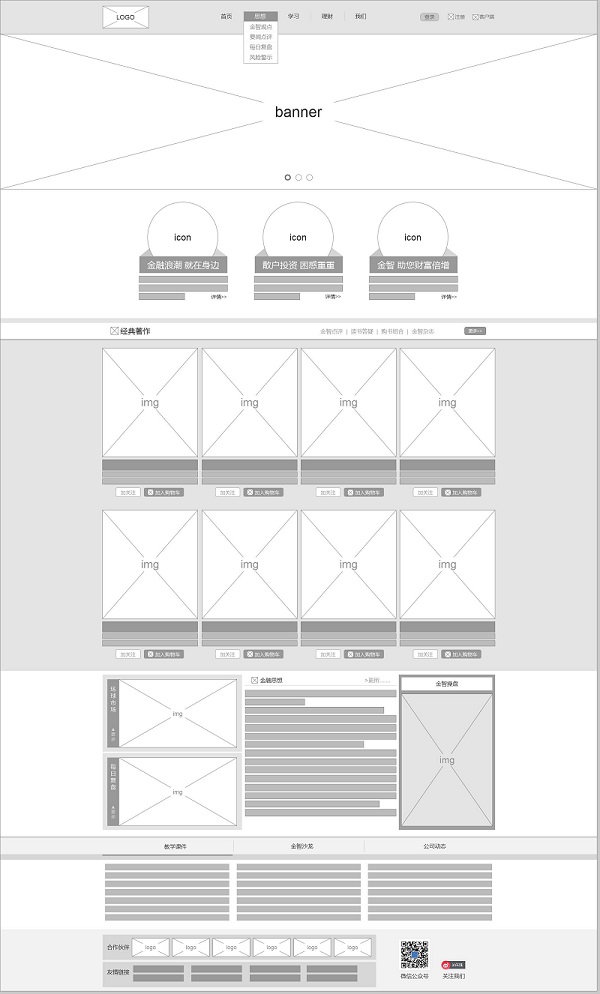
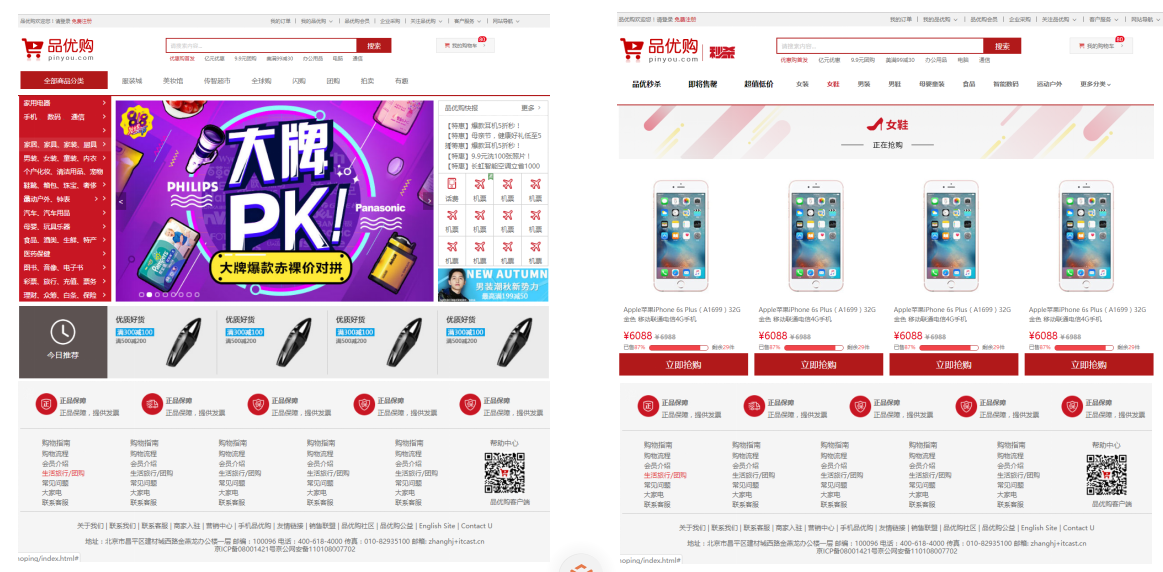
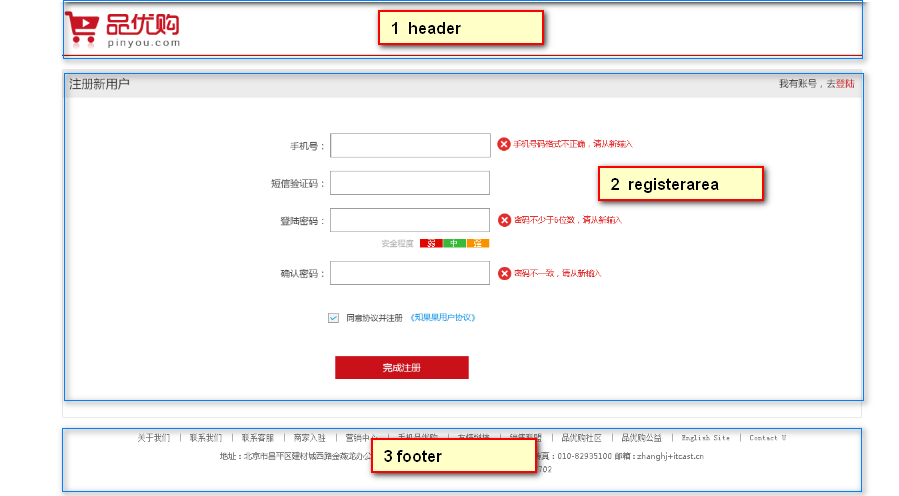
原型图: 页面的布局,告知我们开发人员,整个页面的结构是怎样的,说白了就是什么地方放什么内容

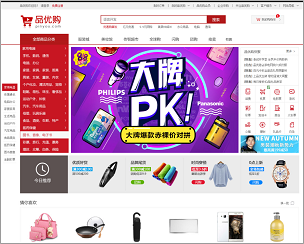
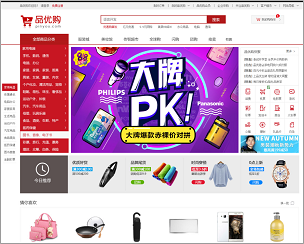
**效果图:**告知我们开发人员,最终做出来的成品应该是什么样子,相比原型图,效果图里面包含内容,风格,字体大小等等

- **项目名称:**品优购
- **项目描述:**品优购是一个电商网站,我们要完成 PC 端首页、列表页、注册页面的制作
主页

列表页

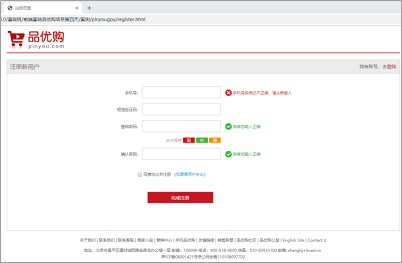
注册页

- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术
- 品优购项目能复习、总结、提高基础班所学布局技术
- 写完品优购项目,能对实际开发中制作 PC 端页面流程有一个整体的感知
- 为后期学习移动端项目做铺垫
开发工具
、、主流浏览器(以浏览器为主)
技术栈
- 利用 HTML5 + CSS3 手动布局,可以大量使用 H5 新增标签和样式
- 采取结构与样式相分离,模块化开发
- 良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面,请同学们遵循以下代码规范。(详情见素材文件夹— 品优购代码规范.md)
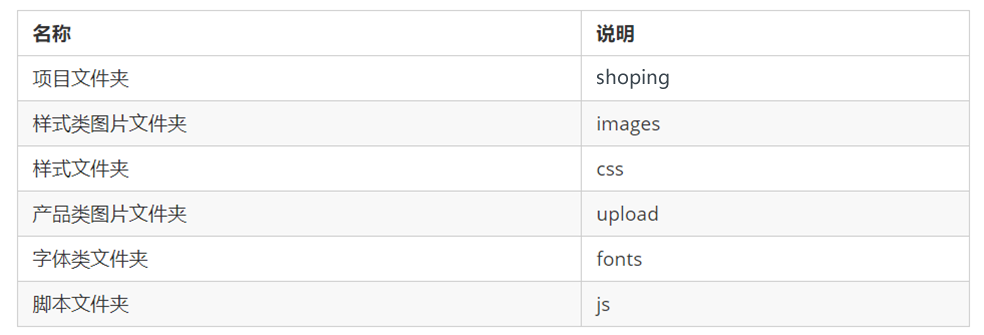
创建的文件夹如下(称为项目结构)

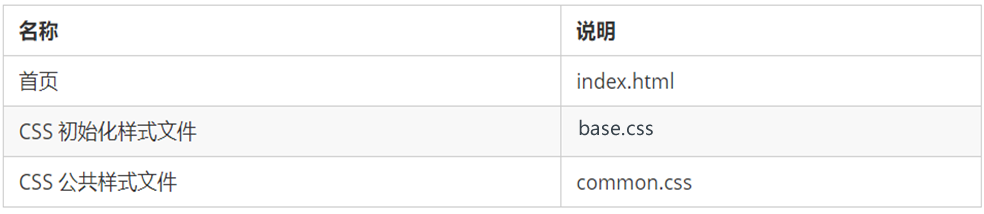
创建文件如下

初始化样式
所谓的模块化:将一个项目按照功能划分,一个功能一个模块,互不影响,模块化开发具有重复使用、更换方便等优点

代码也如此,有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有(如下图)。此时,可以把这些结构和样式单独作为一个模块,然后重复使用

- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
- 这里最典型的应用就是 公共样式。写好一个样式,其余的页面用到这些相同的样式
- 模块化开发具有重复使用、修改方便等优点

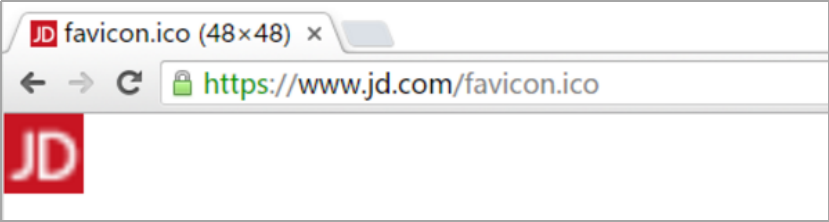
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。目前主要的浏览器都支持 favicon.ico 图标。

制作favicon图标
- 把品优购图标切成 图片
- 把 图片转换为 图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/

使用favicon图标
favicon图标放到网站根目录下

HTML页面引入favicon图标
在html 页面里面的 元素之间引入代码
SEO是什么
**SEO(Search Engine Optimization)**汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO 的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合 SEO 优化

TDK是什么
T – Title(网站标题)
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
**建议:**网站名(产品名)- 网站的介绍 (尽量不要超过30个汉字)
例如:
- 京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- 小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
D – description(网站描述)
简要说明我们网站主要是做什么的。
我们提倡,description 作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“×××网作为…”、“电话:010…”之类语句。
例如:
K – keywords (关键字)
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式
例如:
对于我们前端人员来说,我们只需要准备好这三个标签,具体里面的内容,有专门的 SEO 人员准备
示例代码
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面

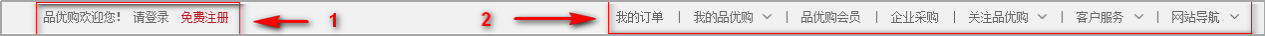
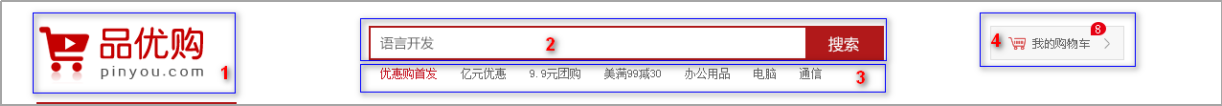
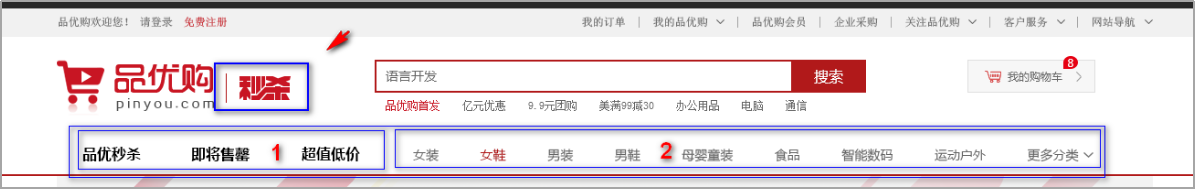
快捷导航 shortcut 制作(★★)

布局思路
- 通栏的盒子命名为 shortcut ,是快捷导航的意思。 注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含 1 号左侧盒子左浮动
- 1 号盒子 里面包含一个,包裹li,第一个li里面包裹文字就行,因为不能点击,第二个li包含两个a标签
- 里面的内容是水平排列,所以需要给设置浮动
- 文字要垂直居中,我们可以给 shortcut设置行高,因为行高可以继承,里面的孩子就不需要设置了
- 版心盒子里面包含 2 号右侧盒子右浮动
- 2 号盒子 里面包含一个,包裹,中间的可以用样式去设置,也可以用字符 |
- 里面内容水平排列,给设置浮动
- 找到里面所有偶数的 设置样式(偶数的 显示是一个 | 竖线,所以需要单独选择出来设置样式,利用nth-child就可以实现)
- 需要用到字体图标
- 利用伪元素的方式来实现字体图标,给需要添加的标签设置类名为 :
- 先要引入字体图片的资源
- 在样式里面利用 font-face 来进行声明
- 在伪元素的 content属性设置 图标的编码
- 给伪元素设置font-family属性
结构示例代码
样式示例代码
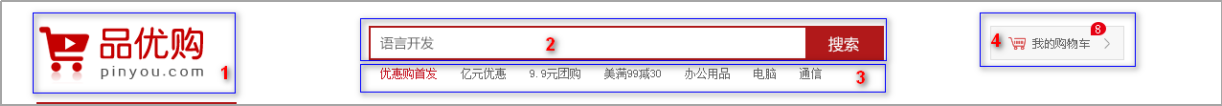
header头部模块搭建(★★★)

-
header 盒子必须要有高度
-
1 号盒子是 标志定位,在正常开发过程中,logo的布局其实是有讲究的,需要进行 的优化 (★★★)
- 里面首先放一个 标签,目的是为了提权,告诉搜索引擎,这个地方很重要
- 里面再放一个链接,可以返回首页的,把 的背景图片给链接即可
- 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来
- 方法1: 移到盒子外面() ,然后 ,淘宝的做法
- 方法2:直接给 就看不到文字了,京东的做法
- 最后给链接一个 属性,这样鼠标放到 上就可以看到提示文字了
结构代码
样式代码
-
2 号盒子是 搜索模块定位
- search盒子利用定位的方式放在对应的位置
- search盒子设置绝对定位,header盒子设置相对定位
- search盒子里面包含两个子元素,一个是输入框,一个是按钮,分别跟定固定的宽高(搜索框 宽度:454px;按钮宽度:80px)
- 输入框和按钮本来就是行内块元素,在一行显示,但是中间会有间隙,所以我们可以让让这两个元素浮动起来
结构代码
样式代码
-
3 号盒子是 热词模块定位
- 热词模块怎么简单怎么来,直接在里面放a标签即可
- 给里面所有的a标签设置 左右10px的外边距
- 给第一个a标签设置文字变红色(#c81623)
结构代码
样式代码
-
4 号盒子是 购物车模块
-
在里面添加一个before伪元素和after伪元素,分别放置 购物车的图标和 右箭头
-
count 统计部分用绝对定位做
-
count 统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
-
一定注意左下角不是圆角,其余三个是圆角 写法: border-radius: 7px 7px 7px 0;
结构代码
样式代码
-
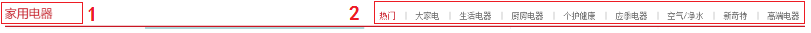
导航模块制作(★★★)

-
盒子通栏有高度,而且有个下边框,里面包含版心,版心里面包含 1 号盒子 和 2号盒子
结构代码
样式代码
-
1 号盒子左侧浮动,
- 1号盒子有讲究,根据相关性 里面包含 和 两个盒子
- 内容是全部商品分类,然后把这个盒子的宽高设置跟父亲一样,这样就把 挤到下面去了
- 给 盒子设置宽度 和 高度,以及背景颜色
- 给 盒子里面定义 无序列表 ()
- 每个 都有一个高度(),宽度可以不用设置,让文字垂直居中,左边设置2个像素的margin值
- 给 里面的a设置文字大小()
- 给 设置 ,当鼠标移入的时候,让的背景变成白色,让里面的文字变成红色
- 右侧的三角 就可以利用 伪元素来实现,给伪元素设置字体图标,利用定位的方式放在的右侧,那么给设置相对定位
结构代码
样式代码
-
2 号盒子左侧浮动, 导航栏组
- 里面结构是
- 导航栏都是能点击的,所以我们不能给定宽度,给左右的把两侧撑开
- 让文字垂直居中(行高等于高度)
结构代码
样式代码

-
页面底部盒子通栏给一个高度(415px)和灰色的背景
-
里面有一个大的版心
-
版心里面包含 1 号盒子, 是服务模块,mod 是模块的意思
- 给 设置高度(80px)和下边框
- 在里面定义 ,每个 宽度是300px 高度是 50px,给每个设置35px的左内边距
- 在每个里面,放一个 (里面放图标),一个(里面放和)
- 给 设置浮动,让h5与这个div左右排列
- 通过精灵图技术(核心思路:利用background-position来实现),把图标设置给h5
结构代码
样式代码
-
版心里面包含 2 号盒子,mod_help 是帮助模块
- 给 mod_help 设置 50px的左内边距和20px的上内边距,给定高度(185px)
- 里面的布局利用 自定义列表来实现()
- 给 设置浮动,让其可以水平排列,给每个dl盒子设置宽度
- 给 设置文字大小(16px),设置下外边距(10px),让和之间有些距离
- 最后一个 dl 结构和样式不一样,需要单独设置
样式代码
-
版心里面包含 3 号盒子,mod_copyright 是版权模块
- 分为上下两块,上面是 友情链接,下面是 ,给mod_copyright 大盒子设置 文字水平居中,20px的上内边距,让上面内容和下面内容之间有些间隙
- 把内容分别复制到相应模块中
- 给 设置 15px 的下外边距,给 里面 的 标签设置 左右 3px 的外边距
- 给 设置 20px 的行高
结构代码
样式代码
- 能够写出列表页
- 能够写出注册页
- 能够把品优购网站部署到本地服务器
- 能够把品优购网站上传到远程服务器
以前书写的就是模块化中的公共部分。
main 主体模块是 index 里面专有的,注意需要新的样式文件 index.css

-
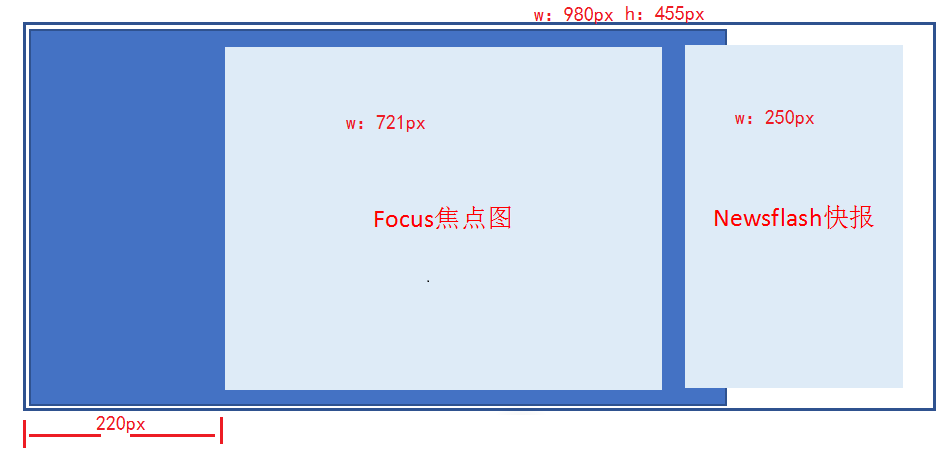
main 盒子宽度为 980 像素,高度是455像素,位置距离左边 220px (margin-left ) ,给高度就不用清除浮动
-
main 里面包含左侧盒子,宽度为 721像素,左浮动,focus 焦点图模块
-
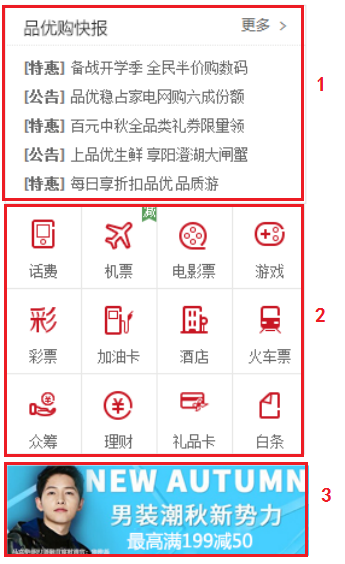
main 里面包含右侧盒子,宽度为 250像素,右浮动,newsflash 新闻快报模块
结构代码
样式代码
左侧 focus 模块制作

-
大的 focus 盒子 包裹 1 号展示图片的盒子,2号 3号 左右箭头的盒子,4号 小圆点的盒子
-
包裹 1 号盒子(),轮播图这样的布局是为了后面方便配置逻辑代码
-
2 号盒子 跟 3 号盒子 左右箭头,利用定位的方式来实现
样式代码
-
4 号盒子 里面放 小圆点 ()
- 小圆圈利用边框实现
- 小圆点里面背景颜色来实现
样式代码
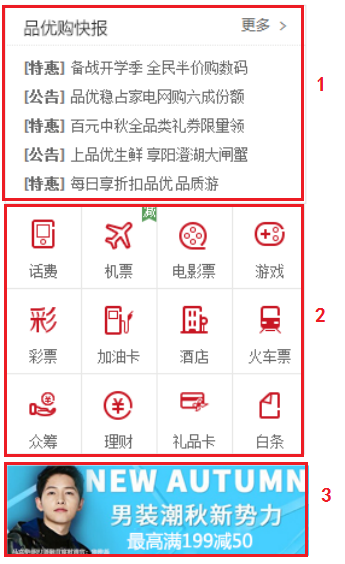
右侧 newsflash 模块制作

-
右侧的模块 分为上中下三个盒子
结构代码
-
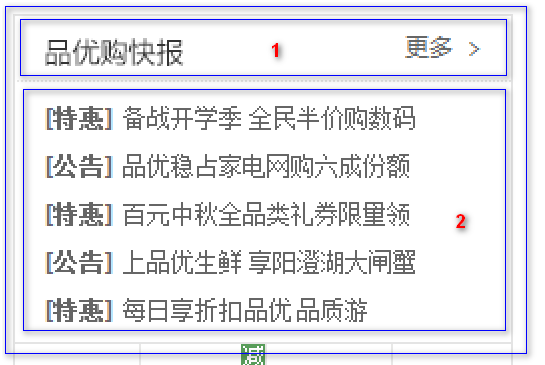
1 号盒子为 新闻模块 高度为 165px

-
分为上下两个结构,但是两个模块都用 div,上面是 ,下面是
结构代码
样式代码
-
上面是,设置高度是 33px,设置下边框
- 里面放一个 标题
- 放一个a,内容是 更多,然后让 进行右浮动,三角用伪元素设置字体图标就好
结构代码
样式代码
-
下面是
- 里面包含 和 还有链接
- 给设置高度,24px,设置单行文字溢出省略: 1. 设置 2.设置 3. 设置
结构代码
样式代码
-
-
2 号盒子为 生活服务模块 高度为 209px

- 设置边框(左右下 边框)
- 里面的内容 是 ,给设置宽 63px,高71px,设置 右边和下边的边框,设置浮动
- 这样设置后,第四个li会装不开,掉下来,解决办法如下
- 盒子宽度为 250 ,但是装不开里面的 4 个小 li
- 可以让 里面的 宽度为 252,就可以装的下 4 个 小 li
- 盒子 overflow 隐藏多余的部分就可以了
- 在 里面放一个 (里面放图标),下面的文本用 标签包裹
- 给 设置 24px宽和28px的高(注意 是行内元素, 转成行内块),给 设置 让里面内容居中显示
结构代码
样式代码
-
3 号盒子为 特价商品
- 这个比较简单,直接插入一张图片即可
结构代码
样式代码

-
大盒子 推荐模块 recommend
- 给这个 大盒子 设置版心,设置 163px的高,背景颜色(),设置距离上边 12px
结构代码
样式代码
-
里面包含 2 个盒子, 浮动即可
结构代码
-
1 号盒子
- 设置宽度205px,高度163px
- 里面放一个标签,插入图片即可
结构代码
样式代码
-
2 号盒子 ,注意里面的小竖线
- 右侧结构里面放 包含 4个 ,每个li里面包含一个
- 直接利用切片工具把里面的内容当成一张图片
- 给 设置浮动
- 给 设置宽高,宽度 248px,高度 163px
- 小竖线利用伪元素来实现,给每一个li设置一个 after 伪元素,然后给这个伪元素设置绝对定位,设置,给设置相对定位(注意,最后一个不用设置伪元素),可以利用
结构代码
样式代码

注意这个 floor ,不要给高度,内容有多少,算多少
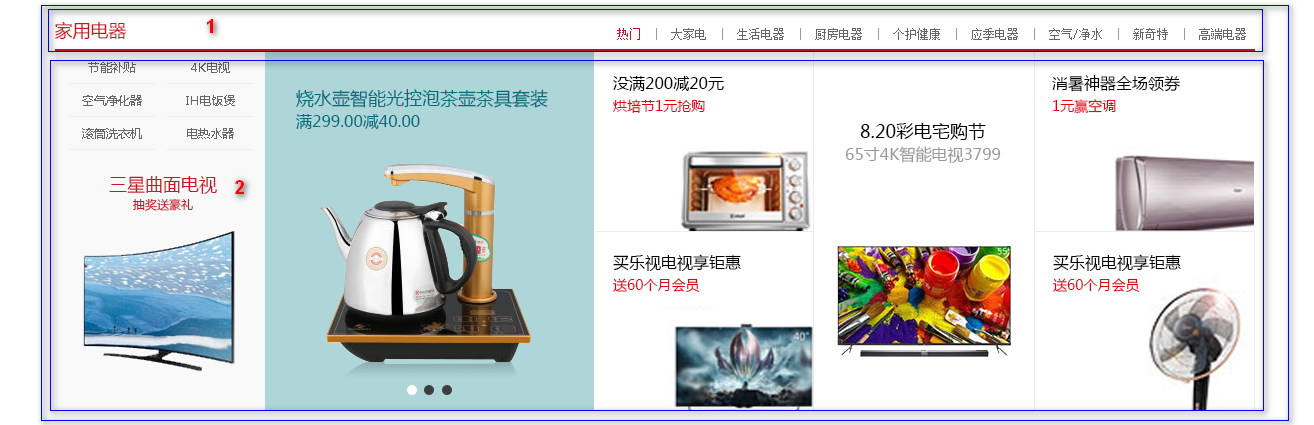
第一楼是家用电器模块: 里面包含两个盒子
制作
-
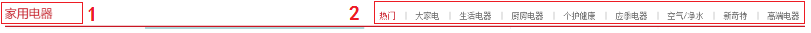
1 号盒子 ,给一个高度,有个下边框,里面分为左右 2 个盒子

- 给 30px 的高度,2个像素的下边框
- 里面放一个左侧 h3 的盒子,右侧一个div盒子,div盒子里面放
- 左侧盒左浮动,右侧盒子右浮动
- 标签之间的距离用左右的撑开即可
结构代码
样式代码
制作
-
2 号盒子 ,不要给高度

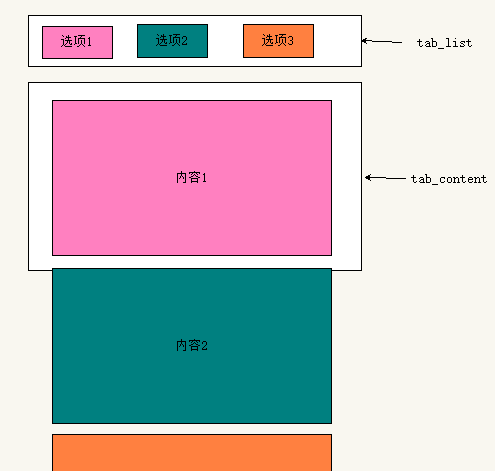
- 属于是tab栏的内容区域,所以在这个里面先嵌套一个盒子 ,在 里面包裹tab选项卡对应的内容
- 内容被一个大盒子包裹(),里面是 包裹 5个 ,每个设置对应的宽度,然后设置浮动
- 而这5个的宽度是不一致的,在这里我们的做法是 先把宽度的样式列出来,然后给对应的设置
- 第一个小 分为上下结构,上面是 包裹 ,里面包裹 ,下面插入一张图片
- 上面的li设置宽高,设置浮动,这样就排列下来了
- 后面的小 里面先放一个标签,然后在标签里面插入图片即可
结构代码
样式代码
tab栏切换需求

- 栏的布局是
- 有多少个选项卡,那么对应就有多少个内容
- 但是每一次只会显示一个内容块,其他内容进行的隐藏
- 等后面我们学习了之后,我们就会配合来实现,栏的切换
- 列表页面是新的页面,我们需要新建页面文件 list.html
- 因为列表页的头部和底部基本一致,所以我们需要把首页中的头部和底部的结构复制过来
- 头部和底部的样式也需要,因此 list.html 中还需要引入 common.css
- 需要新的 list.css 样式文件,这是列表页专门的样式文件

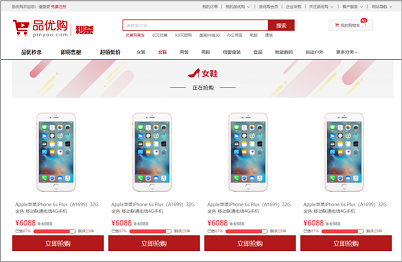
- 秒杀盒子 sk( second kill ) 定位即可
结构代码
样式代码
- 1 号盒子左侧浮动 里面包含 和
- 2 号盒子左侧浮动 里面包含 和
结构代码
样式代码

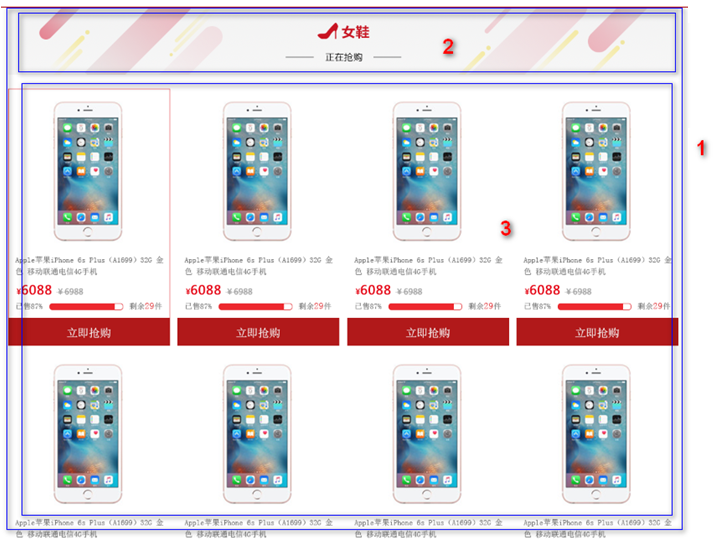
- 1 号盒子 给宽度 1200,不要给高度
结构代码
制作
- 2 号盒子 ,插入图片即可
结构代码
制作
- 3 号盒子 ,里面包含很多的 和
- 当鼠标移入到 上面的时候显示红色的边框,在这里先给 设置透明的边框,当鼠标移入的时候 设置为红色即可
- 由于给每个 都设置了外边距,导致一行的最后一个 掉了下来,在这里我们利用 来选择出来每一行最后一个 ,去掉外边距就好了
结构代码
样式代码

**注意:**注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化

- 创建register.html,引入 base.css,引入favicon图标
- 创建register.css ,在html页面进行引入
- 整个内容用 版心 进行包裹
- 第一个头部区域怎么简单怎么来,用一个header盒子包裹链接,链接里面放图片即可
结构代码
样式代码

-
整个大盒子 高度为 522px,设置4个边框
结构代码
样式代码
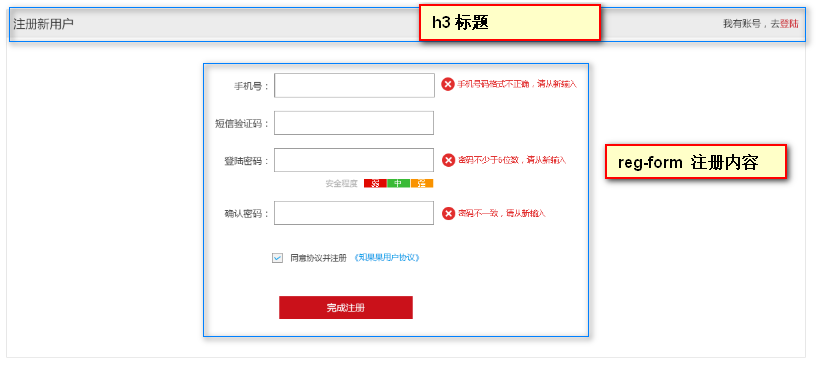
-
1号盒子 是一个 h3 标签,放标题
- 里面放 注册新用户 的文字,然后包一个 div的标签,让div标签右浮动
结构代码
样式代码
-
2号盒子 里面放注册的内容
-
先用一个盒子,把整个内容包裹起来,设置盒子宽度(600px),让这个盒子距上边50px,水平居中显示
-
里面的内容利用 包含 来实现的(不需要用表格)
-
每个 里面,左侧放 标签, 中间放 标签, 右侧放 提示信息
-
左侧 里面的文字都是右对齐,我们可以给设置一个宽度(88px),然后利用 来设置右对齐
-
input 表单设置 宽度 242px,高度 37px,设置边框
-
右侧 span修饰一下文字颜色
-
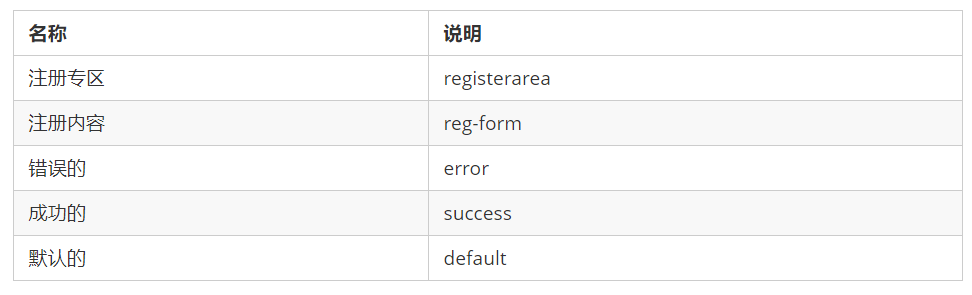
提示信息的样式优化
-
定义一个 错误的样式,定义一个 正确的样式,然后给对应的盒子设置类名
-
在span里面放一个小盒子,这个小盒子用来显示 图标的,设置一下宽高 (20x20)
-
插入图片了之后,默认与文字是基线对齐,通过 来设置 图片与文字对齐方式
-
-
安装程度的布局,在第4个小 li 里面放 三个盒子,分别放 弱、中、强
- 设置 的 左右 12px 的内边距,设置一下文字颜色
- 分别设置 背景颜色
-
同意协议 和 完成注册 都是用 进行包裹
结构代码
样式代码
-
结构代码
样式代码
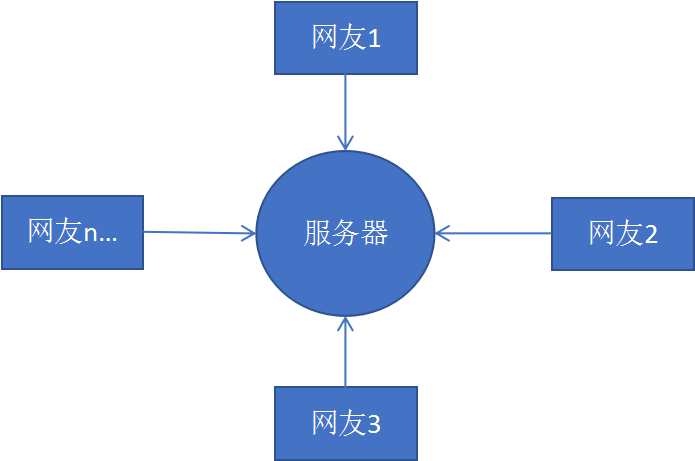
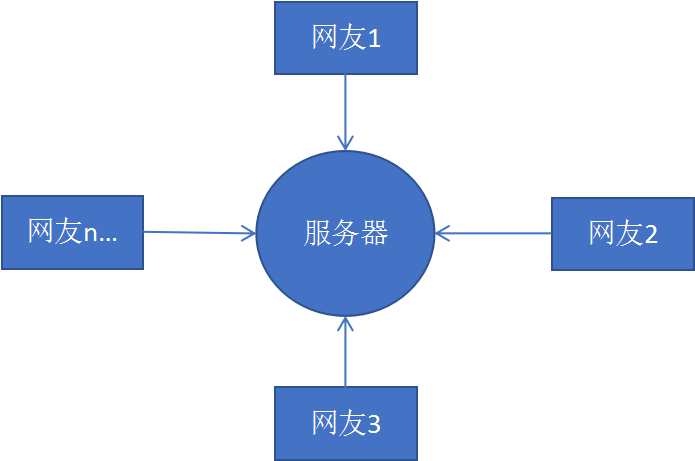
把自己网站上传到服务器上,可以让其他人访问
我们写的品优购网站,目前是放到自己电脑上的,只能自己访问浏览。
如果想要很多人访问我们的网站,可以把品优购放到服务器上,这样就可以多人访问我们的品优购网站了

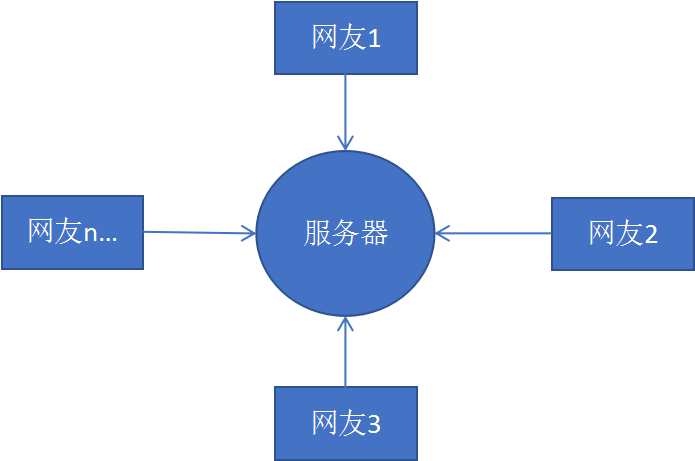
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web 服
务器等。
Web 服务器****一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器我们主要指的是Web服务器。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
我们可以把自己的电脑设置为本地服务器, 这样同一个局域网内的同学就可以访问你的品优购网站了。 就业班学ajax的时候,再进行讲解
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
比如域名: www.mi.com 可以访问小米网站
- 服务器就是一台电脑。因为我们主要是做网站,所以我们主要使用web服务器
- 服务器可以分为本地服务器和远程服务器
- 远程服务器是别的公司为我们提供了一台计算机。
- 我们可以把网站上传到远程服务器里面, 别人就可以通过域名访问我们的网站了
注意:一般稳定的服务器都是需要收费的。 比如:阿里云
这里给大家推荐一个免费的远程服务器(免费空间) http://free.3v.do/
- 去免费空间网站注册账号。
- 记录下主机名、用户名、密码、域名。
- 利用 软件 上传网站到远程服务器
ee {
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
font-size: 14px;
color: #fff;
margin: 30px 0 0 70px;
}
结构代码
样式代码
把自己网站上传到服务器上,可以让其他人访问
我们写的品优购网站,目前是放到自己电脑上的,只能自己访问浏览。
如果想要很多人访问我们的网站,可以把品优购放到服务器上,这样就可以多人访问我们的品优购网站了
[外链图片转存中…(img-HRrerrGC-1650946531045)]
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web 服
务器等。
Web 服务器****一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器我们主要指的是Web服务器。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
我们可以把自己的电脑设置为本地服务器, 这样同一个局域网内的同学就可以访问你的品优购网站了。 就业班学ajax的时候,再进行讲解
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
比如域名: www.mi.com 可以访问小米网站
- 服务器就是一台电脑。因为我们主要是做网站,所以我们主要使用web服务器
- 服务器可以分为本地服务器和远程服务器
- 远程服务器是别的公司为我们提供了一台计算机。
- 我们可以把网站上传到远程服务器里面, 别人就可以通过域名访问我们的网站了
注意:一般稳定的服务器都是需要收费的。 比如:阿里云
这里给大家推荐一个免费的远程服务器(免费空间) http://free.3v.do/
- 去免费空间网站注册账号。
- 记录下主机名、用户名、密码、域名。
- 利用 软件 上传网站到远程服务器
- 在浏览器中输入域名,即可访问我们的品优购网站了
 点击拨打:
点击拨打: